Meta広告のバナーサイズは?入稿規定と推奨ルールを解説

Meta広告ではバナーのデザインが広告の効果を大きく左右します。
配信するバナーサイズのルールが細かく決められているだけでなくMetaが推奨するバナーの作り方というものが存在しています。
実はMetaの推奨ルールを守ることで広告効果を高められる可能性があることをご存知でしょうか。
今回は、Meta広告を出稿するならあらかじめ知っておきたいMeta広告のバナーのルールについて解説していきます。
目次
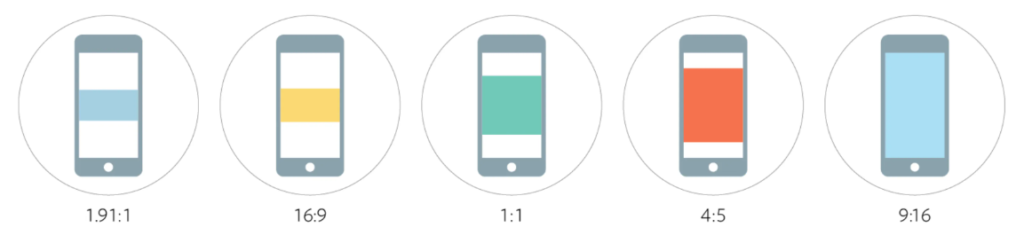
Meta広告で配信可能な広告サイズ5種類
Meta広告で配信可能な広告サイズは全部で5種類存在しておりそれぞれの配信面ごとに対応するサイズが決まっています。

(引用:Meta ビジネスヘルプセンター)
ただしこの5種類のサイズをすべて用意する必要はありません。
多くの配信面で共通のサイズのバナーを配信することができますので、主要なサイズだけ押さえておけば大丈夫です。
ここからはMeta広告で押さえておくべきバナーの要件について解説します。
メインの配置になるフィードは2種類
Meta広告を配信する上で最も配信量の多いメインの配置はフィード面です。
フィード面で主に配信されるバナーサイズは正方形のものと横長の長方形のものの2種類存在しており、この2種類のサイズでバナーを作成することでMeta広告の配信面のほとんどをカバーすることが可能です。
これからMeta広告の出稿を始めようと考えている方はまずはこの2種類のサイズから作成していきましょう。
正方形のバナー(1080×1080ピクセル)
Meta広告で最も多く配信されているのが、縦と横の比率が1:1の正方形のバナーです。
正方形のバナーはフィード面での推奨サイズとされているだけでなくMeta広告のあらゆる配信面に対応しているため、最初に作成するバナーとして最適と言えます。
バナーを多く作るリソースがない場合も、正方形のバナーさえ用意しておけば十分に配信量を確保することが可能です。
正方形のバナーはスマートフォンで見たときの画面占有率が高いため、ユーザーの目に入りやすい効果もあります。
横長のバナー(1080×1350ピクセル)
縦と横の比率が1.19:1の横長のバナーも正方形のバナーと同じくすべての配信面に対応しています。
フィード面の配信は正方形のバナーの方が主流ですが、メッセンジャー面など横長のバナーが推奨されている配信面も存在します。
最初に正方形のバナーを用意してから余力があれば1.19:1の横長のバナーも作成してみるといいでしょう。
同じく横長の長方形のバナーとして16:9の比率のものが存在しており、以前はMeta広告でも多く使われていましたが、最近では正方形のバナーが増えるにつれてあまり使われなくなってきています。
Meta広告での配信を考えるのであれば1.19:1の作成を優先することをおすすめします。
できれば用意したいストーリーズ用バナー
フィード面のほかに意識しておきたい配信枠がストーリーズです。
ストーリーズはスマートフォンの全画面で表示されるため他の配信面よりも大きく、広告だけを見てもらうことが可能です。
ストーリーズ面に広告を配信する場合のバナーの推奨サイズはスマホの画面に合わせた9:16の縦長になっていますので、ストーリーズ面で効果を高めたい場合はできるだけ専用のバナーを用意するようにしましょう。
フィード用のバナーを流用することも可能
ストーリーズに配信する縦長のバナーを用意するリソースがない場合は、フィード面で配信する正方形のバナーを再利用するという手段があります。
正方形のバナーをそのまま配信することも可能ではありますが、ここにひと工夫加えて、正方形のバナーの上下に横長のロゴやコールトゥアクションのボタンを付け足すことで縦長のデザインにすることができます。
少しの手間でストーリーズの配信面に合わせたバナーを作るテクニックとしてご活用ください。
配信のために守る必要がある入稿規定
Meta広告では推奨ルールとは別に、広告配信のために最低限守らなければならない入稿規定というものが存在します。
入稿規定が守れていないバナーはそもそもアップロードができなかったり、アップロードはできても審査で落ちてしまって配信できなかったりしますので確認しておきましょう。
画像のファイルタイプ
Meta広告のバナー画像のファイルタイプは、JPGかPNGを使用します。
JPGとPNGはどちらも一般に広く使われているファイルタイプであり、他の多くの広告媒体でも使用されますのでバナーを作成する際には必ずJPGかPNGで作成するようにしましょう。
Webサイト上で表示する画像はサイズを圧縮して読み込み速度を速くするためにJPGが好まれることが多いですが、広告の場合は軽量化を気にする必要はありません。
画像のファイルサイズ
Meta広告のバナー画像のファイルサイズは、30MBが上限となっています。
余裕のある設定になっているのでサイズオーバーで入稿できないということはあまりありませんが、もし上限を超えてしまった場合はPNG画像であればJPGに変換するなどしてサイズを小さくしましょう。
画像の解像度
Meta広告のバナー画像の解像度は「なるべく鮮明なもの」とされています。
目安としてはスマートフォンの小さな画面で見たときにバナー内の文字が読める程度であれば配信する上では問題ありませんが、解像度が高く綺麗な画像である方がユーザーからの印象も良く望ましいです。
解像度の低い画像を無理に引き延ばしたりすると審査で落ちて配信できなくなる可能性があることにご注意ください。
バナー内のテキストの量はどれくらいが適切?
Meta広告のバナーを作成する際にしばしば議論されるのがバナー内のテキスト量です。
バナー内のテキスト量とは、画像全体の中で画像内に記載されたテキストがどれぐらいの大きさを占めているかを指します。
テキスト量が広告の効果に影響することがありますので推奨ルールについて確認しましょう。
「20%ルール」は現在は廃止
以前のMeta広告には「20%ルール」と呼ばれる規程が存在していましたが、現在は廃止されていることに注意が必要です。
20%ルールとは「画像の面積のうちテキストが占める割合が20%以下でなければ入稿できない」というルールのことです。
現在は20%ルールは廃止されているのでテキスト量の多いバナーであっても問題なく配信することが可能です。
以前のMeta広告を知っている人は惑わされないようにしてください。
テキスト量を減らすことを推奨しているのは変わらず
テキスト量の20%ルールがなくなったことで極端にテキスト量の多いバナーも見られるようになりましたが、Metaがテキスト量の少ないバナーを推奨していることは変わりありません。
もしも現在テキスト量の多いバナーを配信していて配信量が思うように伸びないといった場合にはテキスト量を減らしたバナーに差し替えてテストしてみると配信量が増えるかもしれません。
広告で何を伝えたいのかを考えてテキストを入れる
テキスト量の20%ルールがなくなった現在、バナー内のテキスト量に正解はありません。
大切なのはそのバナーを通じてユーザーに何を伝えたいのかを考えることです。
伝えたいメッセージに対してテキスト量が不足しているならテキスト量を増やしてでもきちんと伝わるようにするべきですし、反対に必要以上にテキスト量が多いバナーを作成することに意味はありません。
あくまでもユーザー目線に立ってバナーを作成することを忘れないようにしましょう。
成果が上がるバナー作りのポイント
ここからはMeta広告で成果が上がらず悩んでいる方に向けてバナー作りで押さえておきたいポイントをご紹介します。
どれも基本的なものですが、もし実践できていないという場合はぜひ試してみてください。
ターゲットの悩みを端的に表現する
ターゲットの悩みを表現し、共感を得られるバナーは成果が上がりやすいです。
悩みは「痛み」とも表現され、ユーザーがその悩みや痛みを解消するためになぜその商品を買う必要があるのかが伝わると購買意欲が高まりやすくなります。
また「端的」であることも重要です。
端的であるとは、ビジュアル的にわかりやすく一目で内容が理解できたり、テキストのフォントサイズやカラーを調整することで一番伝えたい内容がパッと目に入ってきたりすることです。
ユーザーは広告を見るためにSNSを利用するのではありませんので、日常的にSNSを見ている中で広告が表示される一瞬のチャンスで訴求する必要があります。
本当に伝えたいメッセージだけを絞り込んで表現することを目指しましょう。
同じ訴求でも複数の画像を使う
同じ商材に対する同じ訴求であっても、複数のデザインを試してみることが重要です。
複数のデザインといっても全く違うバナーに仕上げる必要はなく、例えばバナー内に人物の写真を使用しているとしたら、男性の写真と女性の写真で入れ替えてみるだけでも反応に違いが出てくることがあります。
あるいは男性向けの商材であれば、職場で働く男性のイメージと休日を過ごしている男性のイメージではユーザーの感じ方も変わってくるでしょう。
広告主の本来の意図とは違った形のデザインの方が反応が良く成果に繋がりやすいということは全く珍しいことではありません。
あまりに商品やブランドのイメージとかけ離れたものは避けるべきですが、少し視野を広くして様々な角度から表現したバナーをテストしてみることで思いがけないヒット広告が生まれる可能性があります。
人間の視線の動きをイメージする
人間の視線の動きに合わせてデザインすることで反応が良くなることもあります。
人間はバナー画像を見るときに「Z」の字を描くように見ていくことが一般的です。
つまり、まず左上を見てから右に視線を動かし、左下にズレてからまた右に行くという流れです。
横書きで書かれた文書を読むときをイメージするとわかりやすいでしょう。
このZの字を意識してバナーをデザインすると自然と左上から右下に向かって内容が進んでいく形になるはずです。
特にスマートフォンで見ているユーザーはタイムラインを上から下にスクロールしながらバナーを見ることになります。
最初に見るべきポイントが下にあったり、右から左に進むようなデザインになっていたりするとバナーを見ることがストレスになりやすく、内容が頭に入りづらくなります。
せっかく広告を配信しているのにユーザーの印象に残らなければ効果は出ませんので、なるべくユーザーにとって見やすいデザインを意識しましょう。
コールトゥアクションを画像内に入れる
コールトゥアクションを画像内に入れることは忘れがちですが効果の高い施策です。
Meta広告では通常、バナーの下にあらかじめ用意されたコールトゥアクションのボタンが表示されますが、それとは別にバナー内にコールトゥアクションを作っておくことも有効です。
例えば「お申込みはボタンをクリック↓」のようにボタンに目が行くような文言を目立つデザインでバナー内に入れておくことで視認性を上げることができます。
Meta広告のコールトゥアクションのボタンはシンプルなデザインで主張が強くないので、ユーザーの行動を後押しする目的でコールトゥアクションを目立たせることは大切です。
あるいはコールトゥアクションの内容を補強することもできます。
無料会員登録を増やすために広告を配信している場合「登録する」というボタンを表示することはできますが、このボタンだけでは何に登録するのかがわかりにくくなります。
「無料」であることを強調するためにバナー内でコールトゥアクションとして「無料で会員登録する」という文言を入れておけばユーザーの心理的なハードルを下げる効果が期待できるはずです。
コールトゥアクションはシンプルながら効果が高く、工夫のしがいがあるものですからバナーを作成する際には同時にいろいろな形でテストを行ってみるようにしましょう。
まとめ
今回はMeta広告を配信する際に大切なバナーの入稿ルールから、成果を上げるために押さえておきたいバナーのデザインのポイントまでを一挙に解説してきました。
Meta広告は運用のテクニックよりもバナーの良し悪しが成果を決めると言われるほどバナーのデザインが重要な媒体です。
Meta広告で成果を上げたいと考えている方は今回の内容を参考にして様々なバナーデザインをテストしてみてください。
運用型広告のコンバージョン獲得・増加なら
すべてZokujinにお任せください。

こんなお悩みがあればご相談ください!
-
コンバージョンが獲れない
-
コンバージョンが増えない
-
Web広告を始めたいけどどこにお願いしよう



